Aesthetics vs. Usability: When Simple Is Confusing
A look at the challenges of pushing the design envelope, if universal intuition really exists, and how to mitigate the risks inherent in streamlined design.
A look at the challenges of pushing the design envelope, if universal intuition really exists, and how to mitigate the risks inherent in streamlined design.
One of the great struggles any good designer has is walking the fine line between what is aesthetically beautiful and what is usable. We see this on websites, in software, and in hardware. Since conversion is king, the answer to this classic problem (from a simply business perspective) is typically “whichever converts better.” The underlying point is that usability testing will tell you clearly if your designs err more on the “pretty” side and less on the “usable” site. Today we’ll talk about the challenges of pushing the design envelope, if “universal intuition” really exists, and how to mitigate the risks inherent in streamlined design.
Has Labeling Evolved?
Often, my designers will want to eschew labeling form fields the traditional way (placing the label for the form field above or to the left of the edit box). Instead, they want to put the label inside the box. I used to cringe at this, because it wasn’t an accepted convention and was potentially confusing.
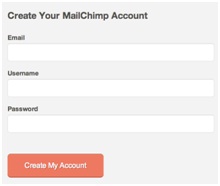
Here is an example of a traditional form from MailChimp (a site whose design and functionality I love).

From the same site, here is an example in which the form field label appears within the box itself.

Using this “internal labeling” in the search box has become commonplace. Is it because it intrinsically makes sense to us to use internal labeling, or because the search box is so universal now it doesn’t really need its own external label anymore?
It’s telling to me that this convention is used in the search box, but the idea isn’t carried through to the other forms. The sign-in form uses traditional external labeling to make it clear what each form field does.
And here is where the design struggle begins. Internal labeling is (in my opinion) more aesthetically pleasing. It makes the page look streamlined and elegant. But, does it make a complicated form page less usable because we aren’t used to searching for labels within the boxes themselves? Probably so, at least for now.
Putting the label internally for the search box is an interesting slippery slope. Once customers are used to that convention, it can start to spread beyond the search box. I looked at a mock-up of a registration form that used all internal labeling. It was beautiful, streamlined, and modern looking. But my first question to the designer was, “Does this make sense to a 65 year old?” That person is the key demographic for the site in question. If the site was a gaming site, and the average age of the user was 22, it wouldn’t have been such an issue. But unless something is “universally intuitive” (a loaded phrase), it is a risk to make a core page of the site (in this case, the registration page) unintuitive to those used to different conventions.
In the end, we are about to undergo usability testing for this feature (and many others) to make sure the target personas for the site “get” the various design choices we have put into the design.
Universal Intuition
I said that “universally intuitive” was a loaded phrase, and it is. I believe universal intuition exists, but I also believe that more often intuition needs to be learned. Better put, our intuition needs to be “evolved” in measured steps.
For example, (and now I start to show my age) modern video games are generally intuitive to 19-year-old game players. They grew up with them; all the various dashboards and status indicators make perfect sense to them. As is the case with any older generation who missed the boat on the evolution, these games often mystify me. I had an original Nintendo when it came out, and an Atari 2600 before that. I was never interested, or good at playing computer games, so I have mainly missed the boat on their evolution. The times I’ve sat down as an adult to try and play various games has been humorous. It’s like someone showed me a photo and all I saw was paper, or I was like my bird who has no concept of what a mirror is, or who she is staring at through the mirror.
I missed the evolution of the gaming intuition. Certainly, if a modern-day game was released in the 80’s, everyone would have been confused. It’s a huge leap to go from Donkey Kong to World of Warcraft.
Having said that, when Apple put a scroll wheel on the iPod instead of the traditional forward/reverse/play/pause buttons, no one flinched. It was universally intuitive and didn’t require any ramp-up time or evolution to use.
Testing, Testing
Perhaps it is the cheap way out to say “test it.” That if you don’t have the right answer, you should throw it against the wall and see if it sticks. Well, that is exactly what I am saying. You can only know if something is universally intuitive if you test a lot of people and they all get it! Similarly, you can only know if you are “evolving” someone’s intuition by putting the design in front of them and seeing if it makes sense to them.
In my registration form example, I err on the side of cautiousness. If the feature we were talking about wasn’t core to the bottom line, I’d be happy to put it out there and see what people think. But because the page in question is the registration/checkout page, I’d prefer to choose traditional functionality over aesthetics because I don’t want one person (who has his wallet open) to get frustrated over the “new fangled” form we’ve created.
My fears might be allayed after usability testing, which is slated to begin next week. On your own sites, I highly encourage experimentation on the “less important” pages too. But I wouldn’t do anything crazy with the core checkout pages unless you have thoroughly tested it with your core demographics first.
While I always favor innovation (especially in a rough economy), we need to know the difference between what is intuitive to us (and our designers) and what is intuitive to our users.
Until next time…
Jack